In the world of eCommerce, user experience is paramount. One critical aspect of this experience is the checkout process. An efficient and seamless checkout can significantly increase conversion rates and reduce cart abandonment. One effective way to enhance the checkout experience is by using a WooCommerce mini cart plugin. This article will guide you on how to implement a mini cart for WooCommerce to streamline your checkout process and improve overall customer satisfaction.
Why Use a Mini Cart for WooCommerce?
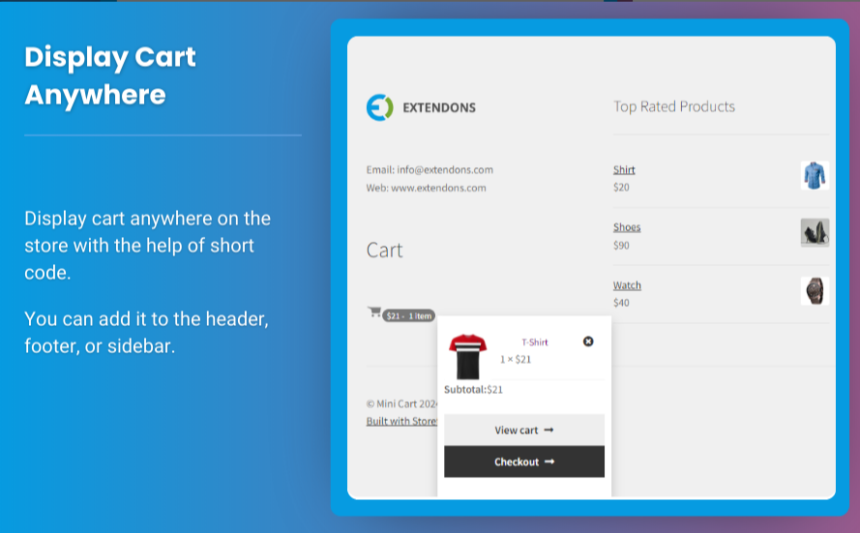
Before diving into the specifics, it’s essential to understand the benefits of a mini cart. A mini cart provides a quick view of items added to the cart without navigating away from the current page. This functionality is particularly useful for online stores, as it:
- Reduces Friction: Customers can view their selected items without leaving the product page, making the shopping experience smoother.
- Encourages Impulse Buying: Quick access to the cart can trigger customers to add more items before finalizing their purchase.
- Improves User Experience: A well-designed mini cart provides essential information, like product details and pricing, in an accessible format.
- Increases Conversion Rates: By simplifying the checkout process, mini carts can lead to higher sales.
Now that we’ve established the importance of a mini cart, let’s explore how to set one up using a WooCommerce mini cart plugin.
Step-by-Step Guide to Setting Up a Mini Cart for WooCommerce
1. Choose the Right Mini Cart Plugin
The first step is selecting a suitable mini cart for WooCommerce plugin. There are several options available, each with unique features. One of the top choices is Extendons WooCommerce Mini Cart, known for its user-friendly interface and customizable options.
Features to Look For:
- Customizable Design: The plugin should allow you to match the mini cart’s look with your store’s branding.
- Responsive Layout: Ensure the mini cart is mobile-friendly and looks good on all devices.
- Ajax Support: Ajax functionality allows the cart to update without refreshing the page, enhancing the user experience.
- Easy Integration: The plugin should seamlessly integrate with your existing WooCommerce setup.
2. Install and Activate the Plugin
Once you’ve selected your mini cart plugin, the next step is to install and activate it.
Steps to Install:
- Go to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for “Extendons WooCommerce Mini Cart”.
- Click Install Now and then Activate.
3. Configure Plugin Settings
After activating the plugin, you’ll need to configure its settings to tailor it to your needs.
Steps to Configure:
- Go to WooCommerce > Settings.
- Click on the Mini Cart tab (or the relevant tab for your installed plugin).
- Adjust settings like:
- Mini cart position (e.g., header, sidebar)
- Cart display options (show/hide item thumbnails, quantity, etc.)
- Styling options (colors, fonts, etc.)
- Save your changes.
4. Customize the Mini Cart Appearance
Customizing the mini cart’s appearance is crucial to ensure it aligns with your brand. Most mini cart plugins, including Extendons, offer a variety of styling options.
Customization Tips:
- Colors: Use colors that match your brand identity to create a cohesive look.
- Fonts: Choose fonts that are readable and consistent with your site’s typography.
- Icons: Add icons to make the mini cart more visually appealing and intuitive.
5. Optimize for Mobile
In today’s eCommerce landscape, mobile optimization is essential. Ensure that your mini cart is responsive and user-friendly on all devices.
Steps for Mobile Optimization:
- Test the mini cart on various screen sizes to ensure it displays correctly.
- Adjust padding and margins to prevent elements from being cramped on smaller screens.
- Consider simplifying the mini cart for mobile users, showing only the most critical information.
6. Test the Checkout Process
After setting up and customizing your mini cart, it’s crucial to test the entire checkout process.
Testing Steps:
- Add several products to the cart.
- Click on the mini cart icon to view the contents.
- Ensure that all product details (image, name, price, quantity) are displayed correctly.
- Proceed to checkout and test the payment process.
7. Analyze Performance
Once your mini cart is live, monitor its performance to gauge its impact on sales and user experience. Use analytics tools to track cart abandonment rates and conversion rates.
Performance Metrics to Analyze:
- Cart Abandonment Rate: A high rate may indicate that customers are encountering issues at checkout.
- Conversion Rate: Monitor changes in conversion rates after implementing the mini cart.
- Customer Feedback: Pay attention to customer feedback regarding their checkout experience.
Best Practices for Using a WooCommerce Mini Cart Plugin
- Keep It Simple: Ensure that the mini cart provides essential information without overwhelming the user. A clutter-free design enhances usability.
- Highlight Discounts or Free Shipping: If customers qualify for discounts or free shipping, highlight this in the mini cart to encourage them to complete their purchase.
- Use Clear Calls to Action: Include buttons like “View Cart” and “Checkout” to guide users easily through the purchasing process.
- Integrate Cross-Selling Opportunities: Suggest related products in the mini cart to encourage additional purchases.
- Provide Easy Cart Editing Options: Allow customers to adjust quantities or remove items directly within the mini cart for a more efficient shopping experience.
Also, check out the useful insight about the woocommerce customize my account page to enhance your store’s shopping experience!
FAQs About WooCommerce Mini Cart Plugins
1. What is a WooCommerce mini cart plugin?
A WooCommerce mini cart plugin adds a mini cart feature to your online store, allowing customers to view and manage their cart contents without leaving the current page.
2. How do I install a mini cart plugin for WooCommerce?
To install a mini cart plugin, go to your WordPress dashboard, navigate to Plugins > Add New, search for the desired plugin (like Extendons), install it, and activate it.
3. Can I customize the mini cart design?
Yes, most mini cart plugins, including Extendons, offer various customization options for colors, fonts, and layouts, allowing you to match the mini cart with your store’s branding.
4. Is a mini cart necessary for my WooCommerce store?
While a mini cart is not strictly necessary, it can significantly enhance the user experience by making the shopping process more convenient, potentially leading to higher conversion rates.
5. Will a mini cart plugin affect my site’s performance?
A well-coded mini cart plugin should not negatively impact your site’s performance. However, it’s essential to monitor site speed after installation and choose reputable plugins.
6. How can I improve cart abandonment with a mini cart?
By streamlining the checkout process with a mini cart, offering clear calls to action, and providing incentives (like discounts), you can reduce cart abandonment rates.
Conclusion
Implementing a WooCommerce mini cart plugin like Extendons can significantly enhance the shopping experience on your online store. By allowing customers to view and manage their cart without leaving the product page, you can reduce friction, encourage impulse purchases, and ultimately increase your conversion rates. With the right strategies and optimizations, you can streamline your checkout process, leading to higher customer satisfaction and loyalty.