The WooCommerce My Account page is one of the most critical components of any WooCommerce store. It’s where your customers can view their order history, manage addresses, and update account details. However, the default design and layout can feel quite limiting. Fortunately, with the help of Elementor, you can woocommerce customize my account page to create a more engaging, personalized, and user-friendly experience.
In this article, we will explore how you can use Elementor to easily and effectively perform WooCommerce My Account customization, empowering you to craft a unique experience for your customers.
Why Customize the WooCommerce My Account Page?
Before diving into the step-by-step guide, it’s essential to understand why customizing the WooCommerce My Account page can be beneficial for your online store:
- Enhanced User Experience: Customizing this page allows you to improve the user experience by creating a clean, organized, and intuitive layout.
- Brand Identity: A custom My Account page helps reinforce your store’s brand identity through colors, typography, and design elements.
- Customer Engagement: You can add additional sections, such as product recommendations or special offers, to engage your customers further.
- Competitive Edge: Offering a better user experience can set you apart from competitors, leading to more loyal customers and repeat purchases.
With the help of Elementor, a powerful page builder, and Extendons, a top WooCommerce customization plugin, you can achieve all this without writing a single line of code.
Step-by-Step Guide to WooCommerce Customize My Account Page with Elementor
1. Install and Set Up WooCommerce and Elementor
If you haven’t already, you’ll need to have WooCommerce and Elementor installed and activated on your WordPress website. Follow these steps:
- Go to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for “WooCommerce” and “Elementor” in the plugin repository.
- Install and activate both plugins.
Elementor’s free version is incredibly versatile, but for advanced design features, you might want to invest in Elementor Pro.
2. Install a WooCommerce My Account Customization Plugin
While Elementor gives you the tools to customize any page visually, you will need a plugin that works specifically for WooCommerce My Account customization. One of the best options is Extendons WooCommerce My Account Page Customizer. This plugin enables you to add custom tabs, remove unnecessary sections, and design the account page to meet your store’s needs.
To install Extendons, follow these steps:
- Go to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for Extendons WooCommerce My Account Page Customizer.
- Install and activate the plugin.
Now that you have the plugin installed, you can start customizing your WooCommerce My Account page using Elementor.
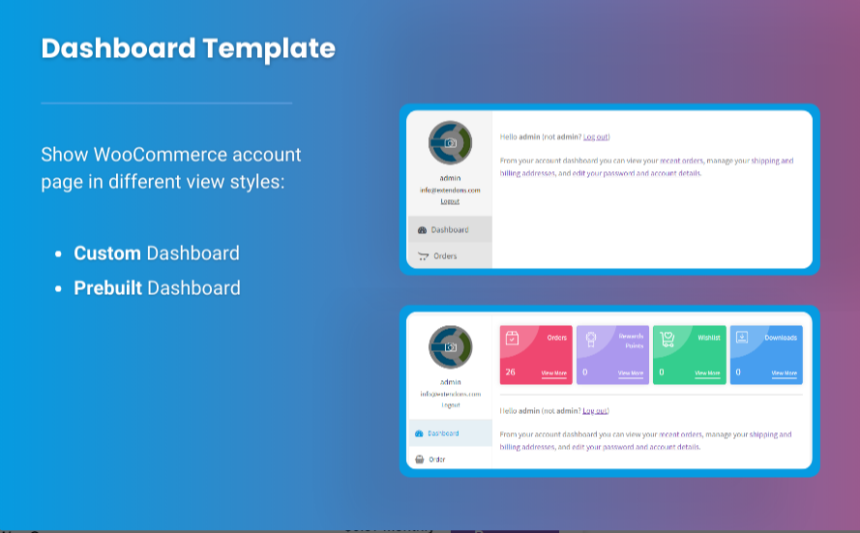
3. Create a Custom My Account Page Template
To begin customizing, you’ll need to create a new page template. This template will serve as the foundation of your WooCommerce My Account customization.
Steps:
- Go to Templates > Add New in the WordPress dashboard.
- Choose Page as the type of template and give it a name, like “My Account Template.”
- Click Create Template to open the Elementor editor.
At this point, you can start adding custom sections, widgets, and elements to design your WooCommerce My Account page.
4. Customize the Layout with Elementor
With Elementor’s drag-and-drop interface, you can easily add, rearrange, and style the elements on your My Account page.
Customization Ideas:
- Custom Headers and Footers: Start by adding your store’s branding to the top and bottom of the page. This could include your logo, store name, and navigation links.
- Stylish Sections: Create clean and distinct sections for different account details such as Orders, Downloads, Addresses, and Account Settings.
- Add User-Friendly Icons: Add icons next to each section for improved visual appeal and better navigation.
You can use Elementor’s Widgets to add different types of content to the page, such as:
- Text Editor: Add introductory text or welcome messages.
- Buttons: Include call-to-action buttons for your customers to update details, reorder products, or contact support.
- Tabs: Organize content using tabs for quick access to different account information.
- Image Boxes: Display custom images that relate to the customer’s account details, like product thumbnails.
5. Add Custom Tabs Using Extendons Plugin
Extendons WooCommerce My Account Page Customizer allows you to add additional tabs and sections to your My Account page, making it even more personalized and functional.
How to Add Custom Tabs:
- Navigate to WooCommerce > My Account Page in your WordPress dashboard.
- Click on the Add Tab button.
- Enter the tab title, slug, and content (which can include text, images, or custom HTML).
- Use the Extendons plugin to determine which users can view these tabs, such as all customers, registered users, or specific user roles.
With custom tabs, you can offer:
- Loyalty Programs: Display points, rewards, or exclusive offers to loyal customers.
- Product Recommendations: Show personalized product suggestions based on previous purchases.
- Support Section: Add a dedicated customer support area with a form or live chat option.
6. Add Dynamic Content
To make the My Account page truly personalized, you can add dynamic content that changes based on the logged-in user. Elementor Pro allows you to display dynamic data such as the customer’s name, recent orders, and other user-specific details.
Steps to Add Dynamic Content:
- Choose the widget you want to add (e.g., Heading or Text).
- In the widget’s settings, click on the Dynamic Tags icon.
- Select User Info to pull data such as the customer’s username or email address.
- Style it using Elementor’s design settings.
This creates a personal touch, making your customers feel more connected to their account page.
7. Make the Page Mobile-Friendly
Many customers will access their accounts via mobile devices, so ensuring that your My Account page is fully responsive is crucial. Elementor provides built-in responsive controls, allowing you to customize the layout for mobile and tablet views.
Mobile Optimization Tips:
- Adjust Layouts: Use Elementor’s responsive mode to check how the page looks on smaller screens. Adjust margins, padding, and font sizes accordingly.
- Hide Certain Elements: You may want to hide less important elements from the mobile version of your page to reduce clutter.
- Test the User Experience: Make sure to test the entire WooCommerce My Account customization on multiple devices to ensure a seamless experience.
Best Plugins for WooCommerce My Account Customization
To maximize the potential of your WooCommerce My Account page, here are some of the best plugins that work well with Elementor:
- Extendons WooCommerce My Account Page Customizer: This is one of the best plugins for adding custom tabs, removing unwanted sections, and generally improving the user experience of the My Account page.
- WooCommerce Custom My Account Pages: This plugin allows you to add custom fields, display order tracking details, and create personalized experiences for your customers.
- YITH WooCommerce Customize My Account Page: YITH offers a feature-rich plugin for designing the My Account page, with drag-and-drop tools, custom content areas, and design customization options.
- WooCommerce My Account Widget: This plugin provides a widget for easy access to account details on any page of your website, not just the My Account page.
These plugins, combined with Elementor, provide everything you need to design a highly functional and visually appealing My Account page.
Additional Tips for WooCommerce My Account Customization
- Incorporate Product Suggestions: Show personalized product suggestions on the My Account page to encourage repeat purchases.
- Add a Loyalty Program Tab: If you have a rewards or loyalty program, display it on the My Account page so customers can track their points.
- Highlight Promotions: Use the My Account page to announce special offers or upcoming sales, ensuring that your customers are always aware of what’s happening in your store.
- Integrate Customer Support: Make it easy for customers to get help by adding links to a knowledge base or integrating live chat support directly into the account page.
FAQs About WooCommerce My Account Customization
1. Can I customize the WooCommerce My Account page without coding?
Yes, with Elementor and plugins like Extendons WooCommerce My Account Page Customizer, you can fully customize the My Account page without writing any code.
2. Which is the best plugin for customizing WooCommerce My Account page?
Extendons WooCommerce My Account Page Customizer is one of the best plugins for WooCommerce My Account customization. It allows you to add custom tabs, remove sections, and personalize the layout with ease.
3. Is Elementor Pro necessary to customize the WooCommerce My Account page?
While the free version of Elementor is powerful, Elementor Pro offers advanced features like dynamic content, which is helpful when customizing the My Account page for a personalized experience.
4. Can I add custom tabs to the WooCommerce My Account page?
Yes, you can add custom tabs using plugins like Extendons WooCommerce My Account Page Customizer. This allows you to add new sections for product recommendations, loyalty programs, and more.
5. How can I make the WooCommerce My Account page mobile-friendly?
Elementor provides built-in responsive design tools that allow you to optimize the My Account page for mobile and tablet devices by adjusting layouts, font sizes, and visibility of elements.
Conclusion
Customizing the WooCommerce My Account page using Elementor and Extendons plugin can significantly enhance your customers’ experience. By making the My Account page more personalized, intuitive, and visually appealing, you can encourage repeat purchases and increase customer loyalty.